
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:12.
- Diubah suai terakhir 2025-01-23 15:01.


Scratch adalah bahasa pengaturcaraan visual, berasaskan blok, sangat baik untuk memulakan dengan pengaturcaraan. Ia mempunyai komuniti pengguna yang hebat dan membantu membina kreativiti. Bukan hanya itu, tetapi ia adalah percuma! Saya telah menggunakan calar selama lebih kurang 3 tahun sekarang, dan ini membantu saya menggunakan bahasa pengaturcaraan yang lebih rumit.
Dalam arahan ini, saya merancang untuk menunjukkan bahagian-bahagian asas editor pengkodan 2.0.
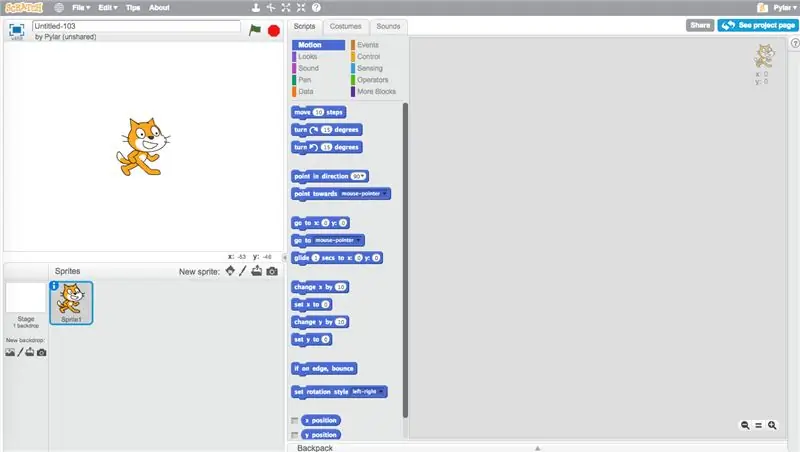
Langkah 1: The Scratch Editor: gambaran keseluruhan



Editor calar adalah tempat anda membuat projek sebenar. Anda tidak boleh menggaru tanpa belajar editor.
-
Skrip
Kawasan skrip adalah tempat anda memindahkan blok. Anda klik dan seret untuk memindahkannya, dan pilih bahagian yang berlainan untuk memilih pelbagai jenis blok
-
Pentas
Tahapnya adalah di mana projek dijalankan, semua yang anda lakukan dalam skrip atau editor kostum muncul di sini
-
Panel Sprites
Kawasan ini menunjukkan sprite yang anda miliki sekarang, bersama dengan latar belakang. Terdapat beberapa butang di sudut kanan atas yang membolehkan anda menambah lebih banyak sprite
-
Penyunting Kostum
Di sini anda mengedit penampilan sprite atau kostumnya. Anda boleh melukis sendiri, atau menggunakan yang ada di perpustakaan calar
-
Penyunting Bunyi
Di kawasan ini, anda boleh merakam, memuat naik, atau mengedit suara
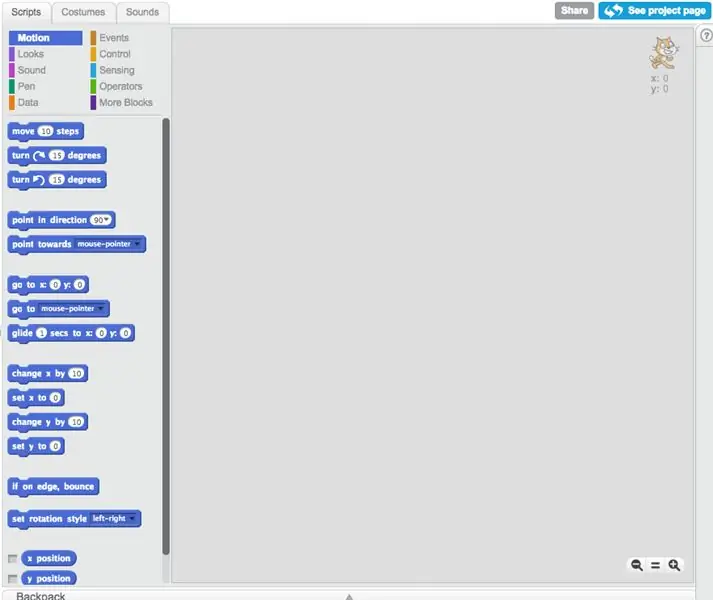
Langkah 2: Pelbagai Jenis Blok



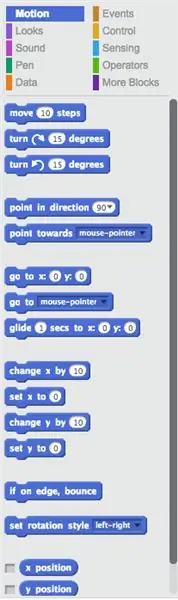
Bahagian pertama blok yang anda akan dapati semasa anda membuka editor goresan adalah bahagian gerakan. Mari kita pergi ke beberapa blok.
-
Gerak
Gerakan mengawal semua blok yang menggerakkan sprite
-
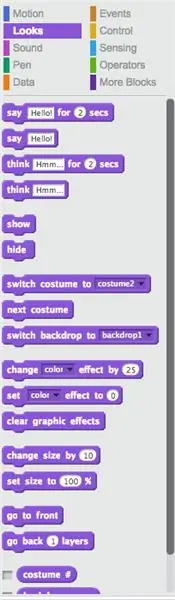
Nampak
Tampilan mengawal penampilan sprite anda. Ia mempunyai blok yang boleh mengubah kostum, saiz, warna, dan lain-lain
-
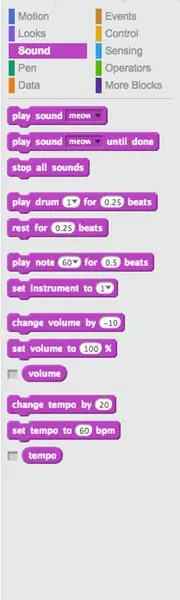
Bunyi
Suara mengawal semua bunyi. Anda boleh memuat naik suara dan memainkannya, atau membuat muzik menggunakan beberapa blok alat muzik yang berbeza
- Data
Data mengawal semua pemboleh ubah dan senarai
-
Pen
Blok Pen digunakan untuk memplot piksel berwarna atau melukis bentuk di lokasi sprite
- Acara
Acara digunakan untuk mencetuskan skrip untuk dijalankan. Anda juga boleh menyiarkan mesej ke sprite lain untuk memudahkan berkongsi maklumat
-
Kawal
Blok kawalan mengawal semua gelung dan blok lain yang dapat mengawal skrip (mengakhiri, menghentikannya, perkara semacam itu.)
-
Sensing
Blok penginderaan dapat merasakan sesuatu (maka namanya), seperti kedudukan X dan Y dan jika sprite menyentuh sesuatu
-
Operasi
Operasi mempunyai pengendali matematik dan boolean
-
Lebih banyak blok
Lebih banyak blok mempunyai fungsi dan sambungan (seperti LEGO WeDo)
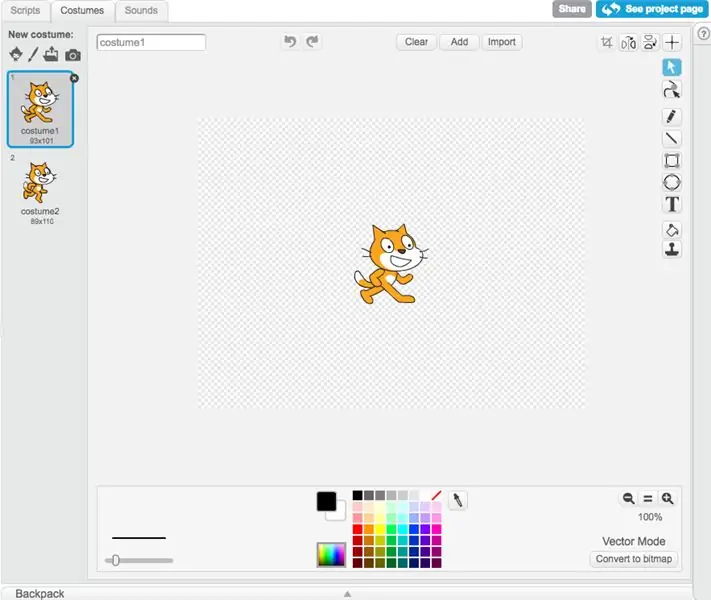
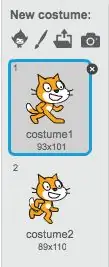
Langkah 3: Penyunting Seni


Editor seni adalah tempat anda dapat melukis sprite anda. Ini sangat penting untuk membuat projek kerana akhirnya, perpustakaan awal menjadi terhad. Saya hanya membahas asasnya kerana penyunting kostum boleh menjadi rumit.
-
Panel Kostum
Ini memegang kostum semasa. Dengan pelbagai pakaian, anda boleh menukar penampilan sprite dengan mudah. Di atas, terdapat beberapa butang (seperti yang ada untuk membuat sprite) yang boleh anda gunakan untuk membuat kostum baru
-
Mod Vektor dan Bitmap
Terdapat dua cara melukis yang berbeza dalam Scratch 2.0, vektor dan bitmap. Butang untuk menukar antara keduanya terletak di sudut kanan bawah
-
Alat Mod Vektor
Vektor adalah program melukis vektor (maka namanya). Ia menggunakan satu set titik kawalan untuk memanipulasi bentuk. Dua program menggambar lebih sukar untuk dikuasai
-
Alat Mod Bitmap
Mod bitmap adalah program menggambar raster di mana sesuatu dilukis piksel demi piksel. Cukup mudah untuk dipelajari, dan anda hanya perlu melukis di skrin untuk membuat kostum anda
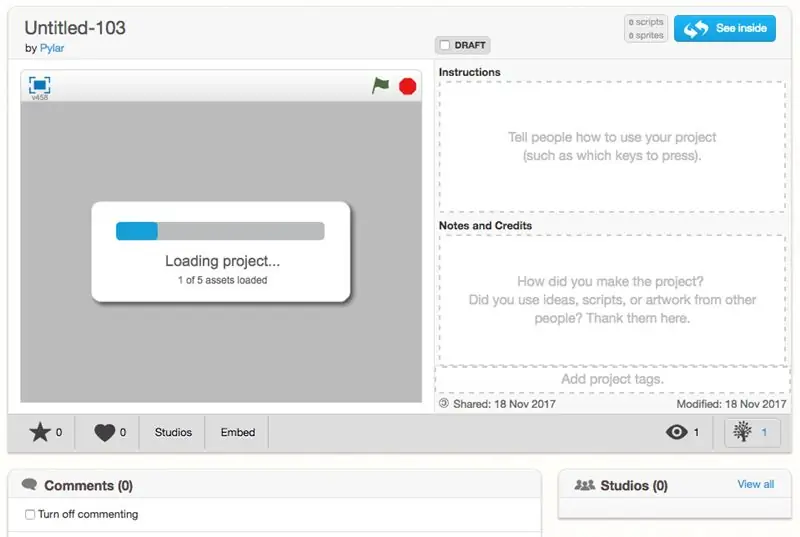
Langkah 4: Berkongsi



Setelah membuat projek, anda boleh membaginya! (Selagi anda mengesahkan e-mel anda.) Kini semua orang dapat melihatnya! Tetapi sebelum anda membagikannya, beritahu penonton apa itu! Anda boleh menamakannya dan menambah arahan, dan jika ada yang menolong anda, beri penghargaan, semuanya adalah perkara sampingan! Setelah siap, kongsikan! Ini akan muncul di bar projek bersama anda di profil anda sekarang, dan nombor di atas akan segera bertambah!
Ingat, berkongsi projek anda membolehkan sesiapa sahaja melihatnya, jadi pastikan ia mengikuti garis panduan komuniti sebelum anda melakukannya. Sekiranya projek anda tidak atau anda mahu merahsiakannya, anda boleh membatalkannya. Juga, jika projek anda dikongsi, orang boleh memberi komen dan suka serta suka memberi maklum balas! Sangat senang mendapat komen atau cara baik untuk memperbaiki projek anda. > awak <
Langkah 5: Balut
Baiklah, jadi kami telah membincangkan pelbagai jenis blok, penyunting seni dan perkongsian. Sekiranya anda mempunyai sebarang pertanyaan, anda boleh bertanya di sini.
Sp, sekarang anda telah membuat projek anda dan membaginya (atau walaupun anda belum), buat lagi! Anda belajar dari pengalaman, jadi walaupun anda tidak menyukainya pada awalnya, terus mencuba! Dan jika anda mahu, hantarkan pautan ke projek anda dan saya akan melihat sama ada saya boleh menyemaknya!
Disyorkan:
Helmet Keselamatan Covid Bahagian 1: Pengenalan Litar Tinkercad !: 20 Langkah (dengan Gambar)

Helmet Keselamatan Covid Bahagian 1: Pengenalan Litar Tinkercad !: Helo, kawan! Dalam siri dua bahagian ini, kita akan belajar bagaimana menggunakan Litar Tinkercad - alat yang menyeronokkan, hebat, dan pendidikan untuk mengetahui bagaimana rangkaian berfungsi! Salah satu kaedah terbaik untuk belajar adalah dengan melakukan. Oleh itu, pertama-tama kita akan merancang projek kita sendiri:
Pengenalan Litar IR: 8 Langkah (dengan Gambar)

Pengenalan kepada Litar IR: IR adalah teknologi yang kompleks namun sangat mudah untuk digunakan. Tidak seperti LED atau LASER, Inframerah tidak dapat dilihat dengan mata manusia. Dalam Instructable ini, saya akan menunjukkan penggunaan Inframerah melalui 3 litar yang berbeza. Litar tidak akan
Permainan !!! - Pengenalan: 5 Langkah

Permainan !!! - Pengenalan: Hai! Saya akan mengajar anda bagaimana membuat tiga permainan yang berbeza di code.org. Di bawah setiap tutorial permainan, saya akan menyiarkan templat yang boleh anda remix dan gunakan semasa menonton video saya. Saya harap anda bersenang-senang !! Sekiranya anda ingin melihat permainan saya di
Python Pengenalan - Katsuhiko Matsuda & Edwin Cijo - Asas: 7 Langkah

Python Pengenalan - Katsuhiko Matsuda & Edwin Cijo - Asas: Halo, kami adalah 2 orang pelajar di MYP 2. Kami ingin mengajar anda asas-asas bagaimana membuat kod Python. Ia dibuat pada akhir 1980-an oleh Guido van Rossum di Belanda. Ia dibuat sebagai penerus bahasa ABC. Namanya ialah " Python " kerana ketika
Pengenalan Arduino: 18 Langkah

Pengenalan kepada Arduino: Pernahkah anda terfikir untuk membuat peranti anda sendiri seperti stesen cuaca, papan pemuka kereta untuk memantau bahan bakar, kelajuan dan pengesanan lokasi atau mengawal perkakas rumah anda yang dikendalikan oleh telefon pintar atau adakah anda pernah terfikir untuk membuat
